GitHub - naver/egjs-jquery-transform: A method extended from the jQuery animate() method. It supports CSS transform property and 3D acceleration.
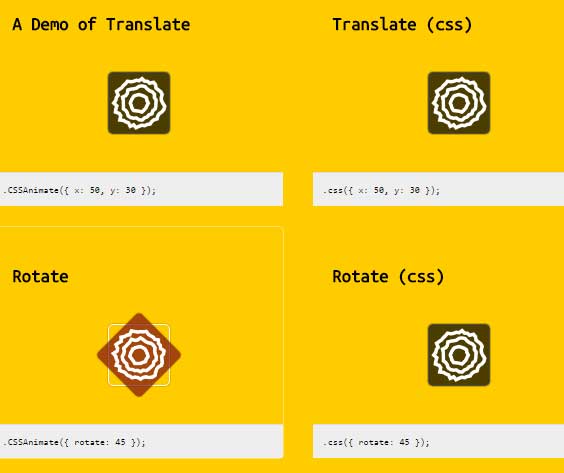
GitHub - SvSchmidt/jQuery.animateTransform: jQuery.animateTransform allows you to animate CSS3 Transform-Values (translate, translate3d, skew, rotate, scale)